
In the dynamic world...


Hyper Text Mark-up Language (HTML) is a programming language, which helps in the creation of a webpage. These web pages can be accessed by anyone whoever is connected to the internet.
Working of HTML is defined as, HTML consists several short codes which are written by an author of it, then these HTML files are saved as a format which could be compatible for being viewed in the web browsers. The next job is the web browsers will convert all its content to make it visible. So, at last, to make it catchy one can even use some graphic design with it so that the HTML page will look attractive.
For proper working with the field of webpage development, one should also have the proper knowledge of CSS, which is known for a presentation of a webpage which includes the font, colour & layout of it. It helps in making the webpage compatible with any of the device through where people search it.
CSS is based entirely on XML based Markup Language. Its distinction from HTML makes the user easy to handle the web pages, and make the web pages more attractive, so for developing a webpage Learn HTML & CSS.
For a proper understanding of the concept of webpage development, we must go for Learn HTML & CSS.
HTML for beginners just give the brief and some common functions which could be used for web development of web pages, but this gave the base for the further development and understanding of HTML. As HTML is a Markup Language which helps to communicate and setting the control on its various files so how they will be presented.
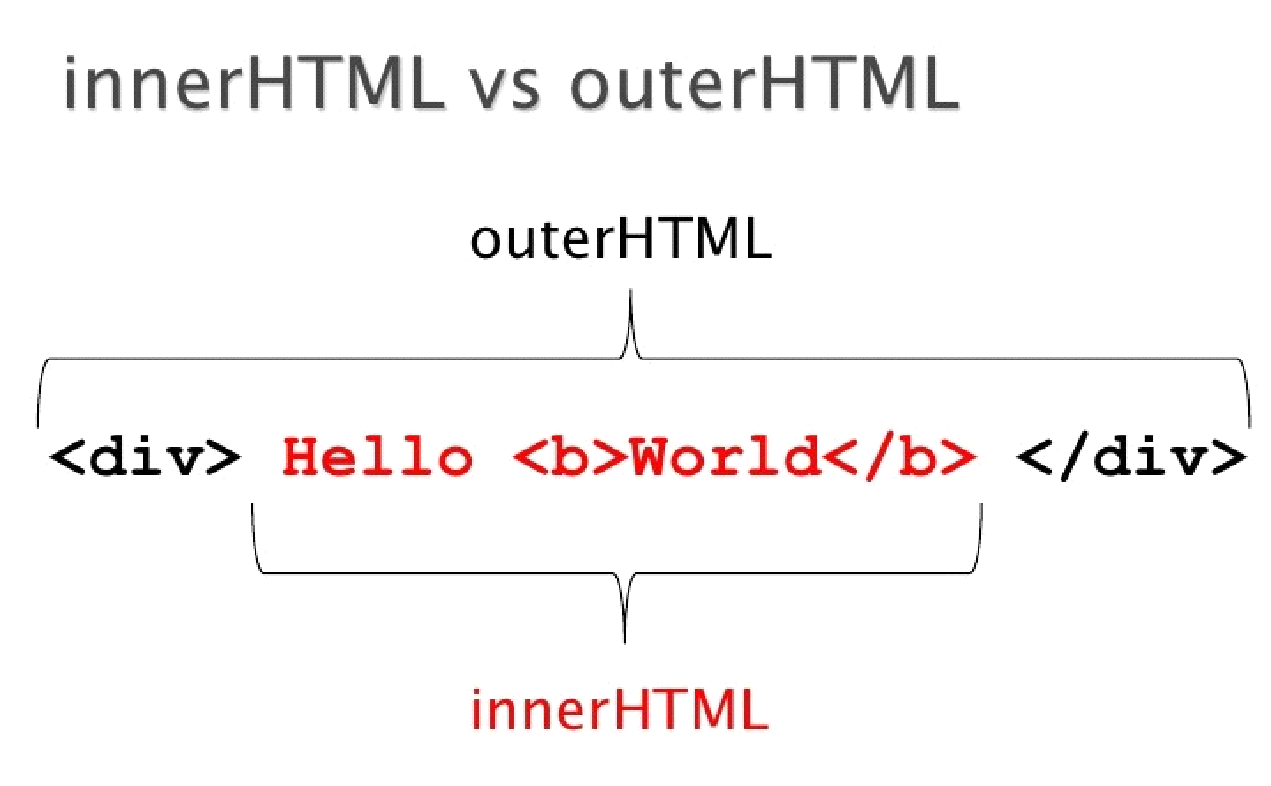
The innerHTML & outerHTML both are the belongings element object of JavaScript's. Both of these element object is used for replacing the selected tag & content.
InnerHTML is used for getting or setting a content of the selected while outerHTML is used for getting or setting content with the selected tag.
From the above difference between innerHTML & outerHTML one can elaborate that innerHTML represents the inner elements of HTML, this is based entirely upon how they treat the attributes of features, and outerHTML represents the similarity with innerHTML, it includes the contents, but it does also include the opening & closing tags.

We must be having fundamentals of the HTML, so the phrase "HTML for Beginners, Learn HTML & CSS" will help them get out their trouble.
< script >
function Msg1(){
document.getElementById('myText').innerHTML = 'Hello World';
}
function Msg2(){
document.getElementById('myText').innerHTML = 'Nice to meet...';
}
< input type="button" onclick="Msg1()" value="Show Message 1">
< input type="button" onclick="Msg2()" value="Show Message 2">
< p id="myText">
Here in this program clicking on the options called Msg1 & Msg2, we will get the messages which we have stored previously in these two functions.
The outerHTML is the HTML of an element including the element itself. Contrast this with the innerHTML of the element, which is the HTML contained within an elements opening and closing tags.
< div id= "hello" >
< div id= "world" >Javascript
< script >
Document.getElementById('world').outerHTML = '< p >Example outerHTML – exists';
/*Result:
< div id = "Hello" >
< p >Example outerHTML - exists
*/
From all these above discussions on the innerHTML & outerHTML and of the difference between innerHTML & outerHTML, we can conclude that for web development services of any type of webpage and introducing relevant contents to it one needs a basic concept on it.
Final Words: So that they can make it compatible with the going trend and for its betterment one should go for HTML for Beginners, Learn HTML & CSS which is an essential part of surviving in web development market.
Creative Head

In the dynamic world...

In t...

In the dynamic landscape of online conten...

In the world of web and app de...

In the ever-evolving world of web development, staying up-to-date with the latest technologies and frameworks is...

In the world of software development and deployment, efficiency, consistency, and scalability are paramo...

