
In the dynamic world...


As a web designer, you should know that web design color combinations are important. However, it can be overwhelming to choose from 16.8 million colors and when you begin combining colors to make a color palette, millions of colors automatically jump to infinite. However, a web designer should be aware of the impact of colors. Every color has a cultural connotation and depending on the website's target market, the designer should select the colors.

Every target market in the world is characterized by a group of colors, which have more impact and ensure the desired result. After all, don't forget the basic aim of a website is to attract the right type of audience and have a positive impact on them. To do this, a website designer should be able to determine which colors are the best for this purpose and how they have an effect on the business and target market.
Getting the website color schemes right can be a little confusing for a newbie website designer as a fair element of psychology comes into play. For instance, imagine your dream car and suddenly someone walks up to you and says that the dream car is yours for no cost. Your heart will explode with excitement. However, that excitement will mellow down once you see that the car is painted in a color you dislike.
Well, that is the power colors wield on websites. Just like fonts, web design color combinations have a tonal and emotional impact on people and getting them right ensures the website performs as you envisaged by gently guiding the visitors to stay longer and enjoy the offerings of the site.
Websites today lay a lot of emphasis on their color schemes and combination. To truly appreciate e-commerce website color schemes, you need to understand the different colors and how they impact average website visitors and the business.
Primary colors are the important colors as they form the basis of all other colors and shades. These colors are red, blue and yellow. Every other color that the human eye perceives is a combination of these colors, but the amount, tint, brightness and shade vary.
In e-commerce website color schemes, web designers use RGB (red, green and blue) color system and the three primary colors have a value. This value is known as Hex value. There is no need to memorize the hex values, though many website designers choose to do so. There are tools out there that allow you to get the hex values right and this, in turn, helps you work on the website color palette.
Colors that evoke a sensation of passion and warmth are usually labelled warm colors. These colors have higher amounts of yellow and red, and are bold and aggressive. Then there are cold colors, which have more amounts of blue and are reminiscent of ice, winter, sadness and death. Cold colors can be soothing just like a cornflower blue sky or crystal blue waters of the ocean.
When you increase the color temperature, it means you are instilling more orange into it. As a result, the resultant image looks happier and warmer, just like the orange hue to a sunset. If you want to reduce the color temperature, you reduce the orange and make the color less appealing and inviting. Remember, color temperature is different from color tint and shade. In tint, you increase more white while in a shade you increase the black. Using tint and shades with your base color, you can create monochromatic website color schemes.
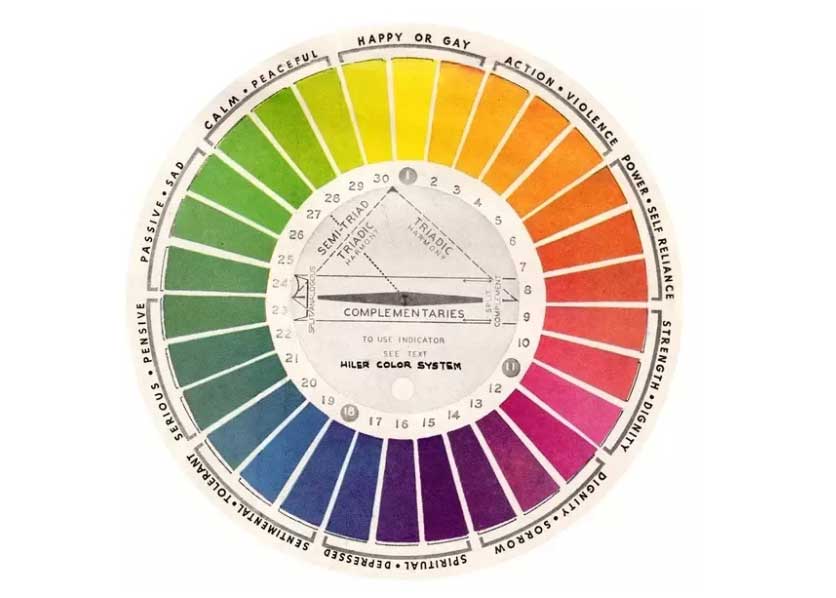
Just like hex values, web designers should also know the color wheel, which has 12 standard colors and these are used to create the required web design color combinations. Each slice of the color wheel represents a color family and you can get the hue, saturation, tint and shade you desire by mixing the neighboring colors. Here, the primary colors are red, yellow and blue while violet, orange, and green are the secondary colors. All the remaining colors are tertiary colors and a blend of primary and secondary colors. Using the color wheel, you can create monochromatic color scheme, complementary color scheme, analogous color scheme and triadic color scheme.
Now that you have the knowledge of the basic colors that every web designer should be aware of, it is time to spice up your web design creations. Check out the trending website color schemes in 2019 for a particular niche and incorporate them into your design. Remember, getting the right color scheme not only has a positive impact on website visitors, but also helps to boost brand awareness and recognition.
Creative Head

In the dynamic world...

In t...

In the dynamic landscape of online conten...

In the world of web and app de...

In the ever-evolving world of web development, staying up-to-date with the latest technologies and frameworks is...

In the world of software development and deployment, efficiency, consistency, and scalability are paramo...

