
In the dynamic world...


Google's two latest projects referred to the websites of the far future and focused on page loading speed and UX design because these two issues have become an obsession for Google not only limited to the media but also as referents to the whole WWW and the Internet. Accelerated Mobile Pages (AMP) and Progressive Web Apps (PWA) are the two different things that offer a quick and satisfying reading experience for the sites where friction and frustration are reduced to the minimum and user engagement escalates.
AMP is a unique way of creating static content web pages so that, whenever a browser renders them, the loading speed becomes as fast as possible. Accelerated Mobile Pages (AMP) are developed on the open source platform to help all kinds of websites to load the content as fast as possible on mobile devices. Mostly used in News & Publishing platforms and by eCommerce sites to provide their products in mobile most search engine result pages (SERPs).

Developers abstract all the irrelevant scripts and JavaScript (JS) just to save bandwidth and therefore, page load time reduces up to a large extent. However, by removing irrelevant scripts, UX and the site UI also deteriorates and result in a low conversation rate.
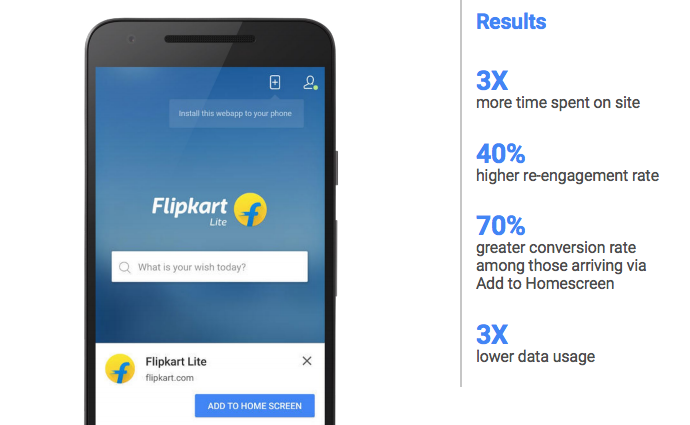
Besides, Progressive Web Apps (PWA) are mobile applications which resemble the look of the website. Mostly, they are only used by big level websites and publishing platforms. PWAs can are used to fill the vast void spaces created with AMP results if you're looking to reduce your web pages load time. PWAs helps users to re-visit your website and increase conversion.
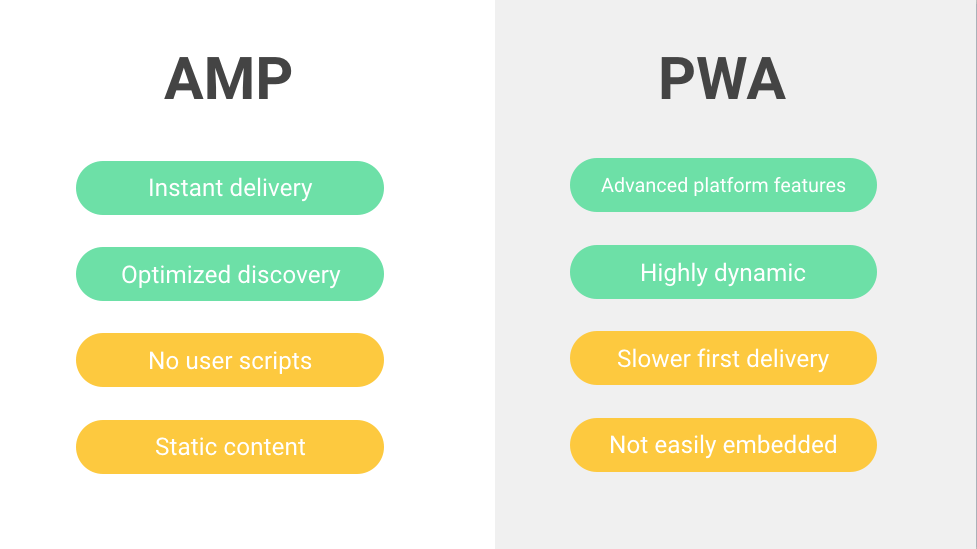
PWAs has three features which contrast it from AMPs
1. PWAs are pretty fast. However, AMPs do not lack as well in terms of the speed. It's a win win.
2. They're reliable in giving all information to the user, which AMP is not because it only removes many scripts which you've added to the website to improve conversion rate.
3. They also provide a high engagement rate, which AMP for sure doesn't contributes that much.
But Wait! I am not declaring that PWA is any better than AMP but because these are just three advantages of PWA over AMP and AMP also has some benefits over PWA. However, we're here to get an insightful detail on how both are different from each other. So, let's get started.
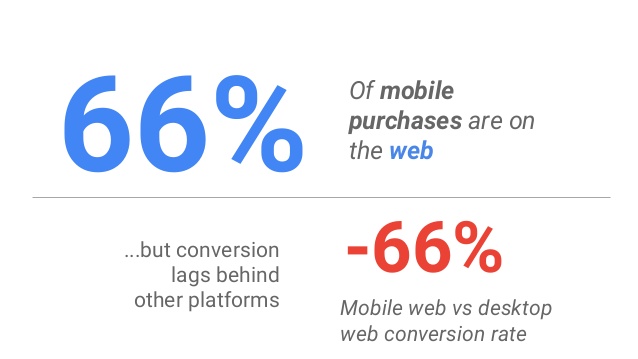
By using AMP and PWA, you can now avoid the slow page load time and long waiting duration. It's a psychological thing that you might wait for a website to load on your desktop but when it comes to your smartphone, 3 seconds seem like an hour. This behavior accounts for more than 53% bounce rate on mobile devices. That's where the features of these two latest apps and tech kick in, i.e. AMP and PWA. They protect the mobile searches as well as the users.
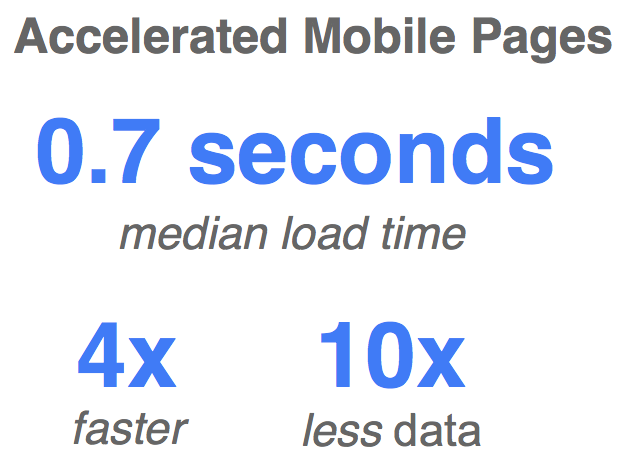
Accelerated Mobile Pages (AMP) is the newest Google feature developed on open source platforms and is specially designed to improve the page-loading performance of websites. It allows for an outstandingly fast browsing experience on mobile devices.
AMP is inane as it contains ten times fewer data, which is useless for the readers, than a standard website or mobile app. Thus, it returns the results faster than ever.

Progressive Web Apps (PWA) is also offered by Google especially for the screens of your smartphones. With the introduction of new techs like offline pages, push notifications, and fast loadings of the sites. Lately, it has also been observed that users coming from PWA have a higher conversion rate of up to 70%. The website speed increases and the data usage also limits up to la large extent. The websites open up with just one tap.

It is important that you know the difference between AMP and PWA, but you need to understand both go hand-in-hand. If you are an "HTTPS" website publisher, then you need the support of both the technologies to serve your readers better.
Creative Head

In the dynamic world...

In t...

In the dynamic landscape of online conten...

In the world of web and app de...

In the ever-evolving world of web development, staying up-to-date with the latest technologies and frameworks is...

In the world of software development and deployment, efficiency, consistency, and scalability are paramo...

